
📌 오늘의 체크리스트 📌
1. Move 툴의 활용 범위 알아보기
2. Scale 툴의 개념 파악하기
3. 피그마 속 모든 기능을 검색할 수 있는 방법
벌써 3편이 발행되었습니다👏
오늘 배운 내용은 한번 배우면 절대 까먹지 않을 정도로
정말 자주 사용하는 기능들이기 때문에
단축키를 활용해서 바로바로 사용하는 게 좋을 거예요!
그럼 오늘도 차근차근 알아가 볼까요-?💪
Move 툴의 활용 범위 알아보기👻
#무브 툴로 #이런 기능까지도?! #할 수 있어요!
[Move] 툴은 툴바 맨 왼쪽에서 두 번째에 위치한 아이콘을 말합니다. 단축키는 [V]입니다
기본적으로 피그마에 접속하면 무브 툴이 활성화되어 있기 때문에
여러분도 이미 사용하고 계신 툴이지만 활용 범위를 더 넓혀 알려드리고자 합니다.
'무브' 말 그대로 이동 기능을 기본으로 아래의 방법들로도 활용할 수가 있습니다.
1️⃣
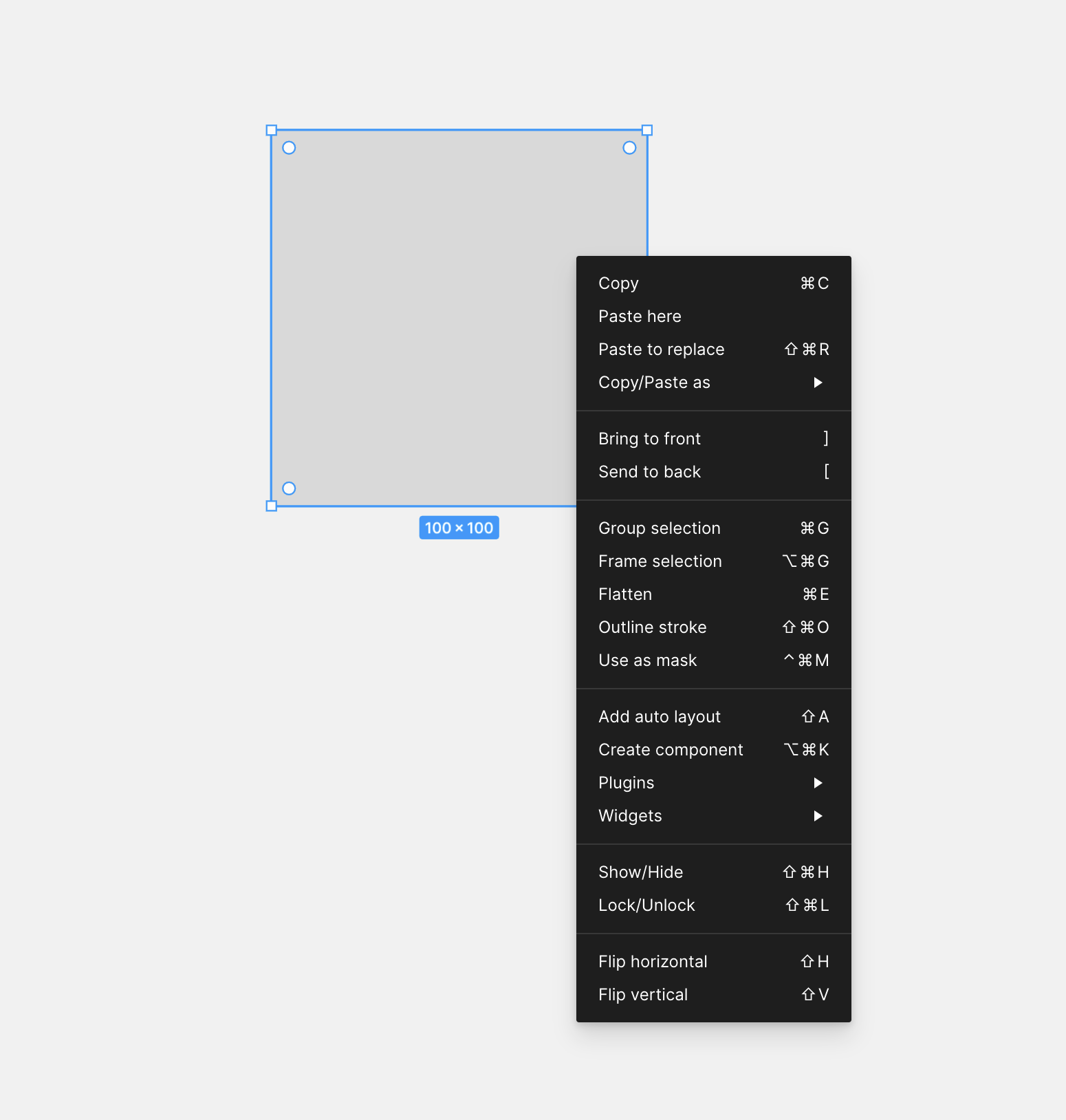
오브젝트를 선택하고 마우스 오른쪽을 클릭하면
아래 사진과 같이 다양한 기능을 한눈에 바로 활용할 수 있습니다.
2️⃣
선택한 오브젝트를 더블 클릭하면
하위 오브젝트를 선택하거나 직접 편집이 가능해집니다.
한 번만 클릭했을 때(선택만 된 상황)
더블 클릭했을 때(편집 가능 상황)
3️⃣
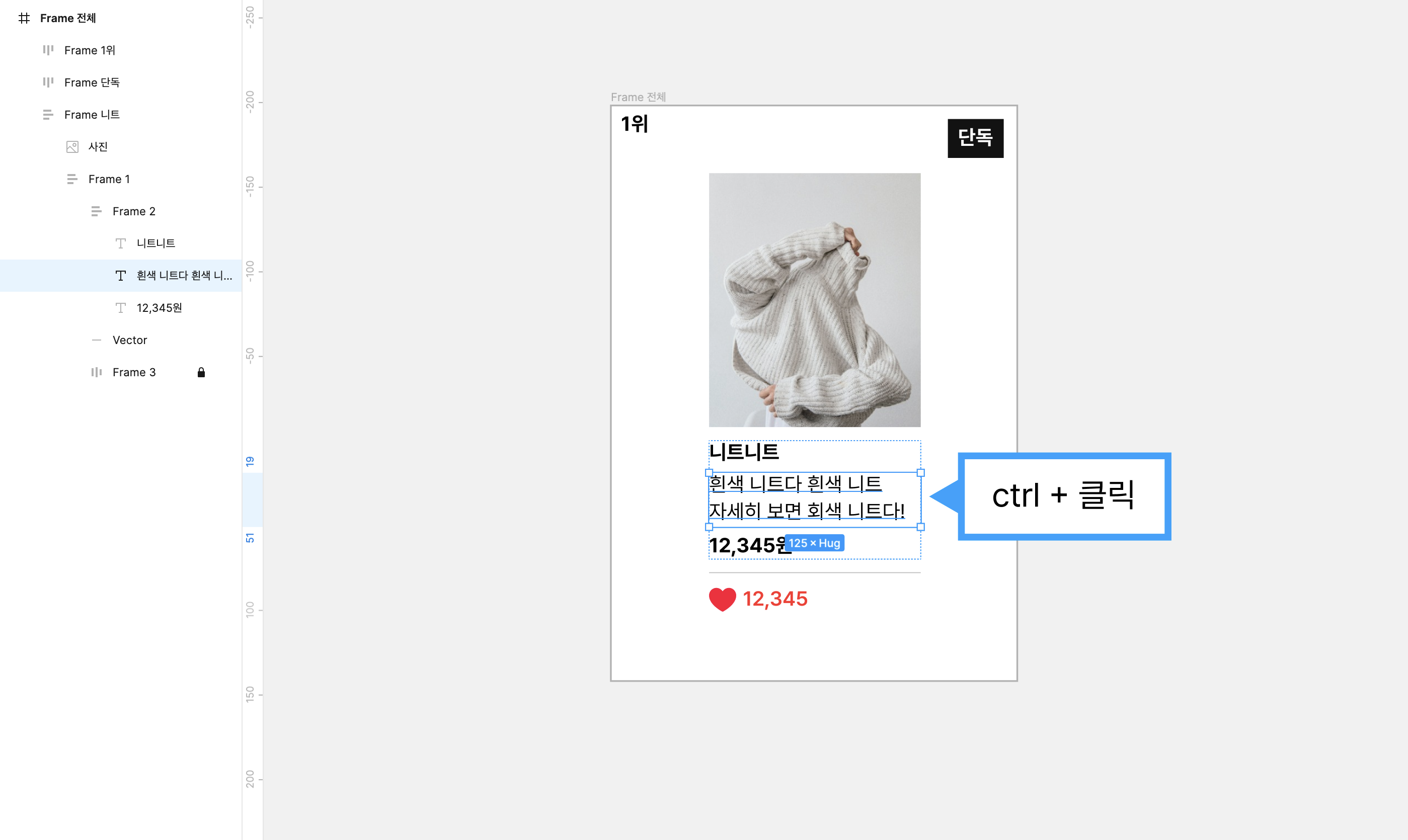
ctrl(mac의 경우 cmd)을 누른 상태에서 오브젝트를 클릭하면
더블클릭을 하지 않아도
가장 하위 계층에 있는 오브젝트를 바로 선택할 수 있습니다.
위 이미지 속 오브젝트는 이미지와 텍스트, 아이콘 등의 여러 레이어가 겹쳐진 상황입니다.
안쪽에 위치한 텍스트를 선택하려면 여러 번 클릭을 해야 할 것 같은데요..
이럴 때❗❗❗
ctrl를 누른 채로 원하는 오브젝트를 클릭하면
바로 선택할 수 있습니다.
4️⃣
ctrl(mac의 경우 cmd)을 누른 상태로 프레임의 가장자리를 드래그하면
[Constraints]를 무시하고 자유롭게 프레임의 크기를 조절할 수 있습니다.
5️⃣
shift를 누른 상태로 오브젝트의 가장자리를 드래그하면
가로세로 비율을 유지한 채 크기를 조정할 수 있습니다.
잠깐!
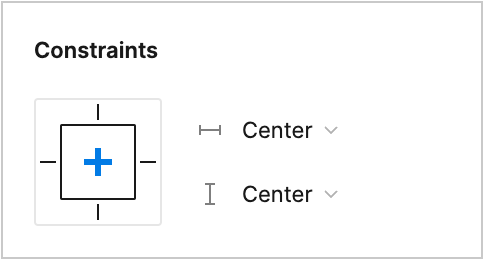
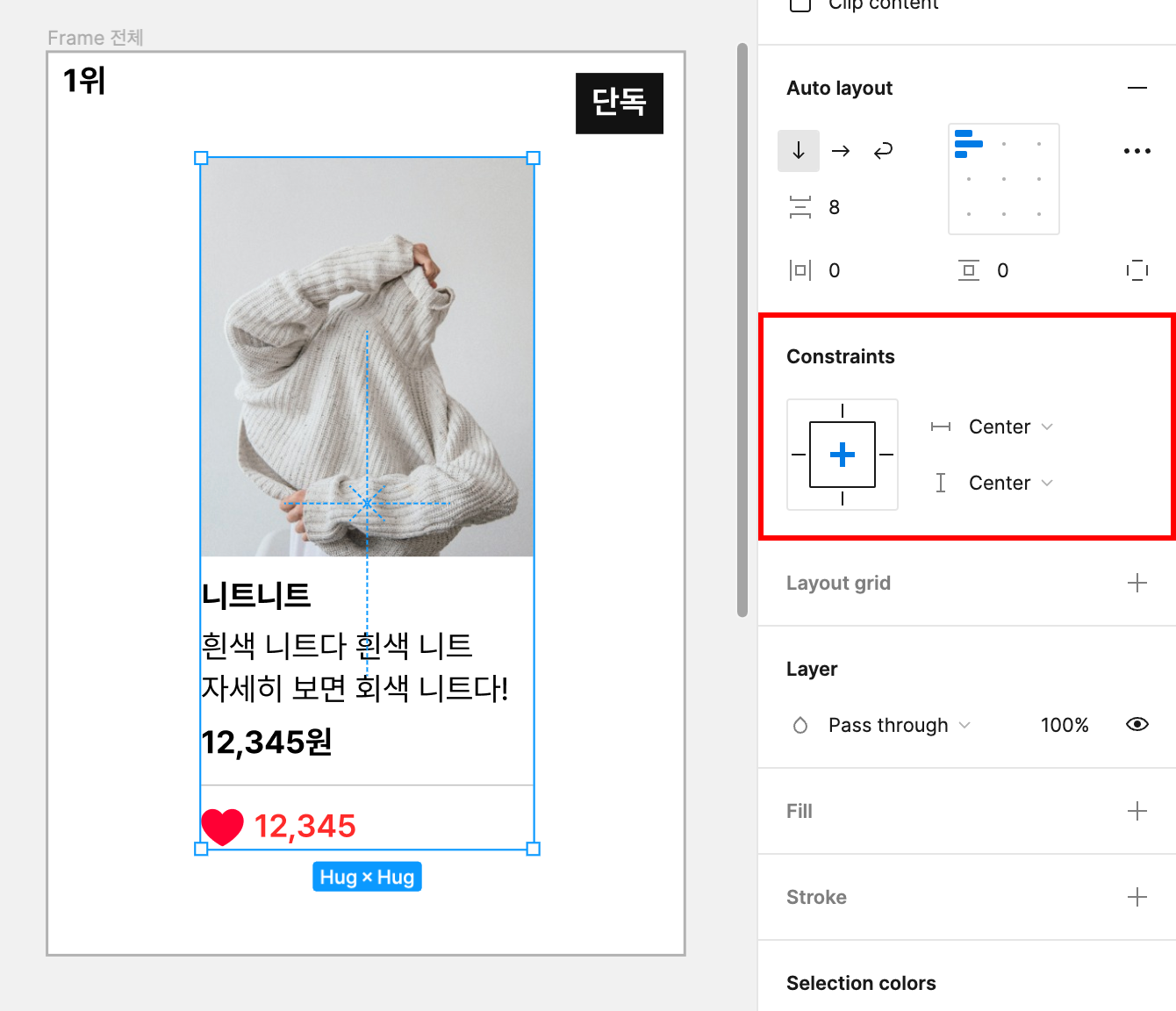
constraints가 뭔가요??🧐
🍯tip!
[Constraints]는 제약, 통제의 의미를 가지고 있는데요!
프레임의 크기에 따라 요소의 간격, 위치를 조정하는 기능입니다.
다양한 기기나 상황에 맞게 반응형으로 대응하는 UI를 만드는 데 유용한 기능입니다.
이 기능에 대해서는 툴바를 익힌 뒤 자세히 배우도록 하겠습니다!
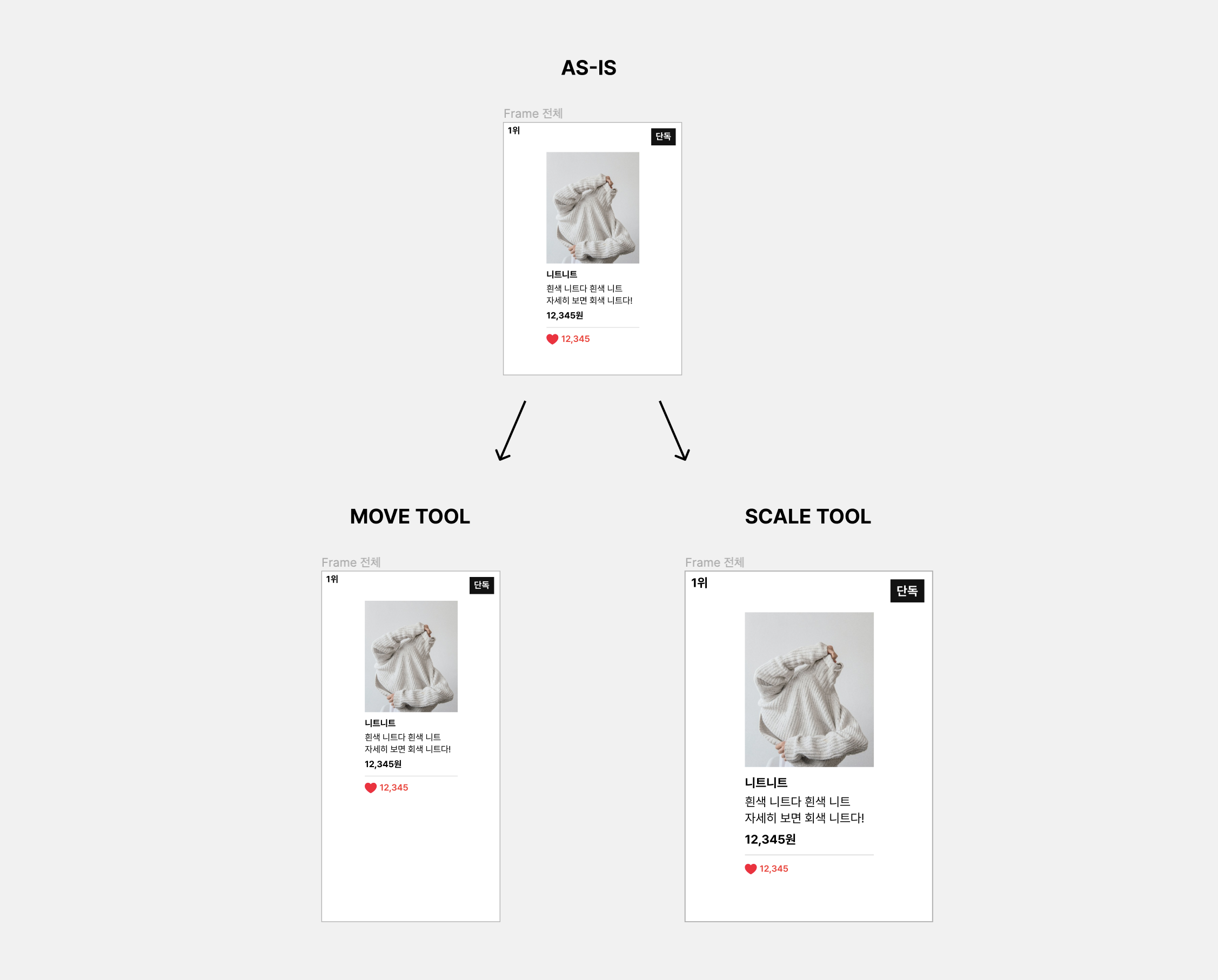
1) constraints의 가로세로를 센터로 조정해 놓은 상태에서
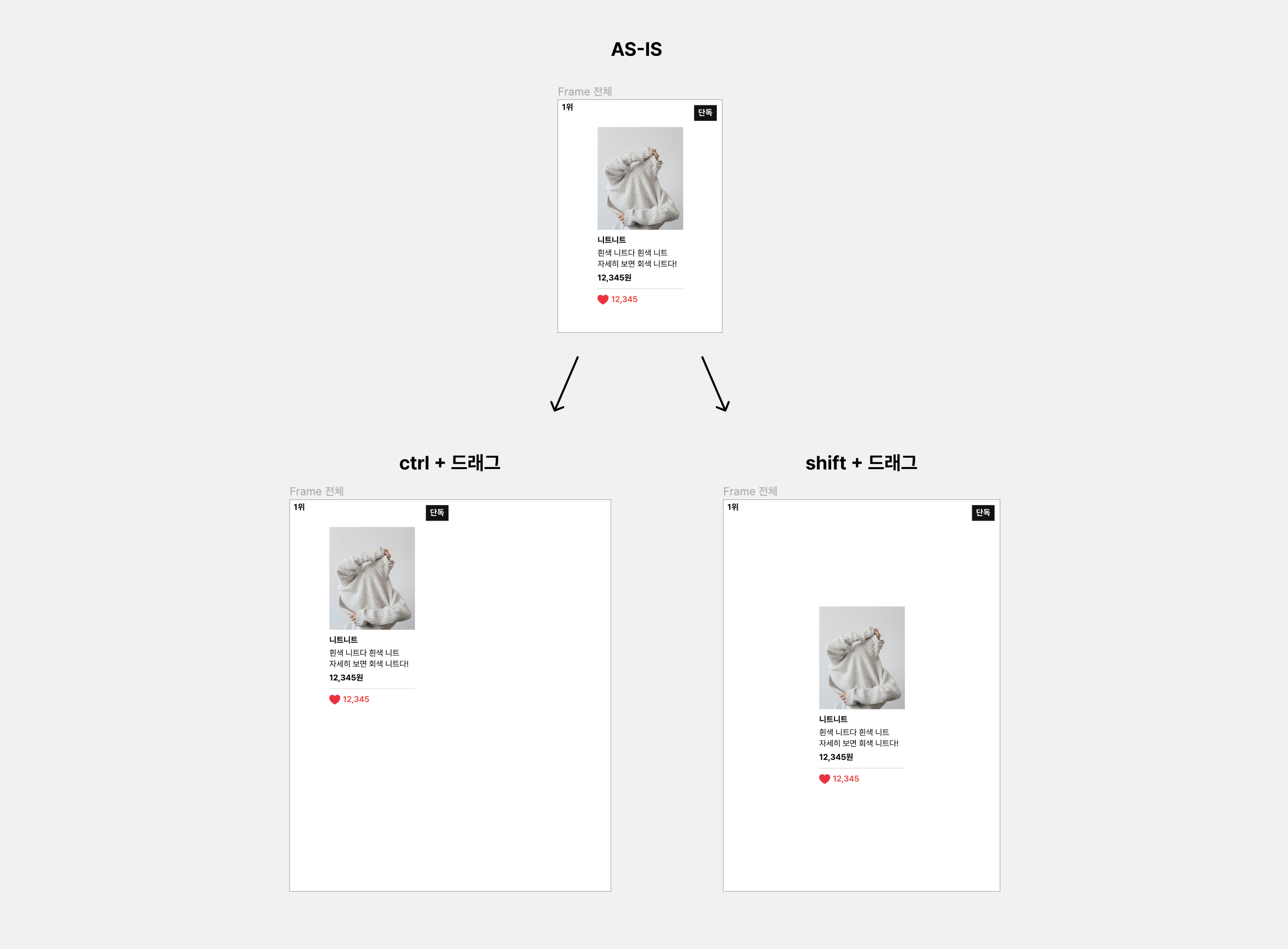
2) [Frame 전체] 프레임의 가장자리를 클릭한 채
'ctrl+드래그'를 할 경우,
constraints의 센터 조정을 무시한 채
자유롭게 프레임의 크기를 조절할 수 있고,
'shift+드래그'를 할 경우,
기존의 가로세로 비율과 constraints의 센터 조정과 유지한 채
프레임 크기를 조정할 수 있습니다.
Scale 툴의 개념 파악하기👽
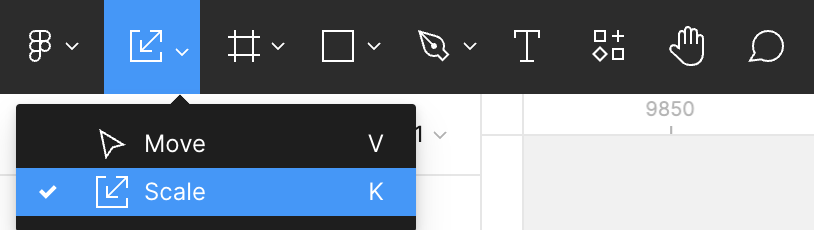
[Constraints]과 같은 다양한 UI 규칙에 구애받지 않고 직관적으로 크기를 조절하고 싶을 때는
단축키 [k], Scale 툴을 활용할 수 있습니다.
1) scale 툴로 상태를 변경한 뒤
2) 오브젝트의 가장자리를 클릭하여 드래그하면 무브 툴과 차이점을 한눈에 알아보실 수 있습니다!
피그마 속 모든 기능을 검색할 수 있는 방법🤖
실행하고자 하는 기능의 키워드는 아는데 어디에 있는지 모를 때,
단축키 [ctrt]+[P] or [ctrl]+/ '퀵 액션 기능'을 활용해 모든 검색할 수 있습니다.
예를 들어,
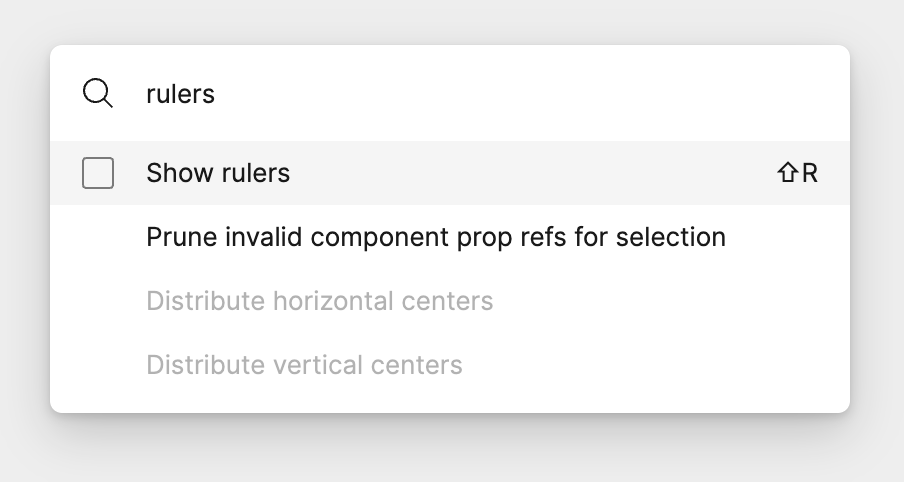
눈금자를 보이게 하고 싶은데
어디에 있는지 모를 땐!
퀵 액션 기능을 켜서
바로 찾던 기능을 실행시킴과 동시에 단축키도 알 수 있습니다!
따로 인터넷에 검색하지 않아도 정확하고 빠르게
원하던 기능을 찾을 수 있겠죠! 👍👍👍
뿐만 아니라
키워드만 입력해도 다양한 연관 검색이 다 나오기 때문에
때론 어쩌다 몰랐던 기능도 알게 되기도 합니다.🥰
오늘도 끝까지 함께해 주셔서 감사합니다 어떠셨나요!
생각보다 무브 툴의 새로운 활용법을 많이 알게 되어 재밌지 않았나요???
그리고 피그마의 무물!(무엇이든 물어보세요!)
퀵 액션 기능도 정말 자주 쓰게 되실 거 같아요 🙂
혹시라도 연습해 보고 싶은 피린이를 위해서
포스팅 하단에 오늘 내용에 담긴 피그마 링크를 남겨두도록 하겠습니다.😽
*직접 편집은 불가하니 프레임을 복사하셔서
본인의 피그마 디자인 파일에 붙여넣기 하여 연습해보세요!
다음 편에도 이어서 툴바에 대해 소개해 드리려고 합니다.
기대 많이 해주시고요!💖
그럼 다음 시간에도 함께 성장해요!
튼튼한 피른이 되는 그날까지!! 파2팅!!!💪
위 이미지를 클릭하면 오늘 배운 내용이 담긴 피그마 링크로 이동하실 수 있습니다.