📌 오늘의 체크리스트 📌
1. 새 프레임을 생성하기
2. 피그마 무료 플랜으로 생성할 수 있는 파일의 개수는?!
피그마는 프레임으로 시작해서 프레임으로 끝난다고 해도 과언이 아닌데요
앞으로 피린이 여러분들은 사각형이나 그룹을 사용하지 않고
오늘 배우는 '프레임'으로 작업을 진행하는 습관을 가지는 것이 매우 매우 중요합니다!
피른이로 성장하는 지름길이 되거든요
그럼 오늘도 함께 차근차근 알아가 볼까요?💪
새 파일과 새 프레임을
만들어 봐요😼
#지난 시간에 배웠던 것 기억하기, #프레임으로 시작해서, #프레임으로 끝내요
1. 지난 시간에 배웠던 방법으로 새 디자인 파일을 생성해주세요!
+) 혹시나 잊으신 분들을 위해 방법을 적어놓겠습니다!
계정 로그인 후 'HOME' 화면을 보고 계시다면
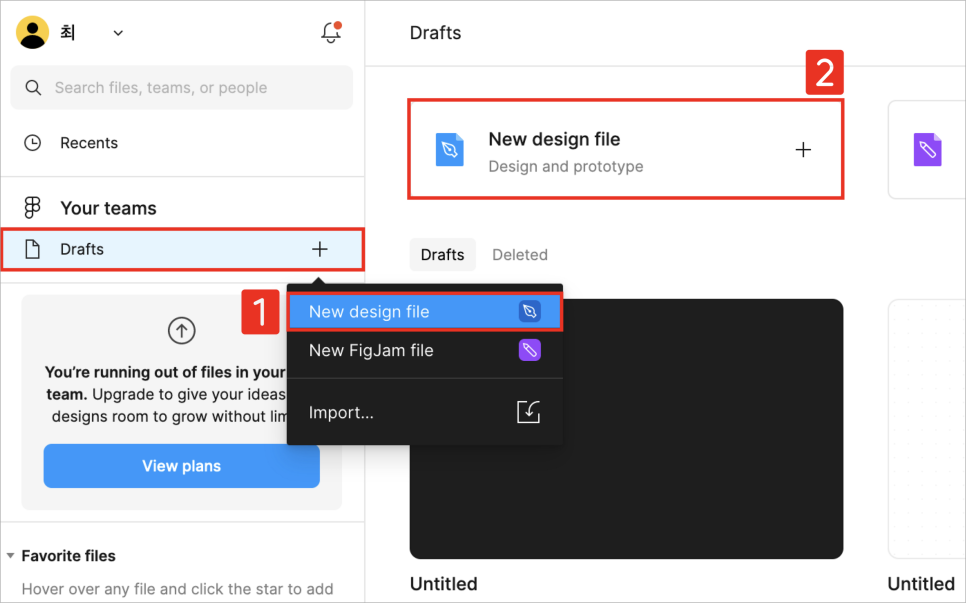
1) 왼쪽 패널에서 [Drafts] 위에 마우스 포인터를 올리면 [+] 버튼이 생성됩니다.
[+] 버튼을 클릭한 다음 [New design file]을 선택하세요!
🍯tip!
[New design file] 바로 아래 [New Figjam file]을 누르면 피그잼이 실행됩니다.
피그잼은 브레인스토밍을 위한 화이트보드 협업 툴로 피그마의 시안(프레임)을 옮겨
아이디어 회의에 활용하기 좋습니다. 무료로 이용 가능하니 한번 사용해보세요!
OR
2) 화면 중앙 상단에 있는 [New design file]을 클릭하여 곧장 디자인 파일을 생성할 수 있습니다.
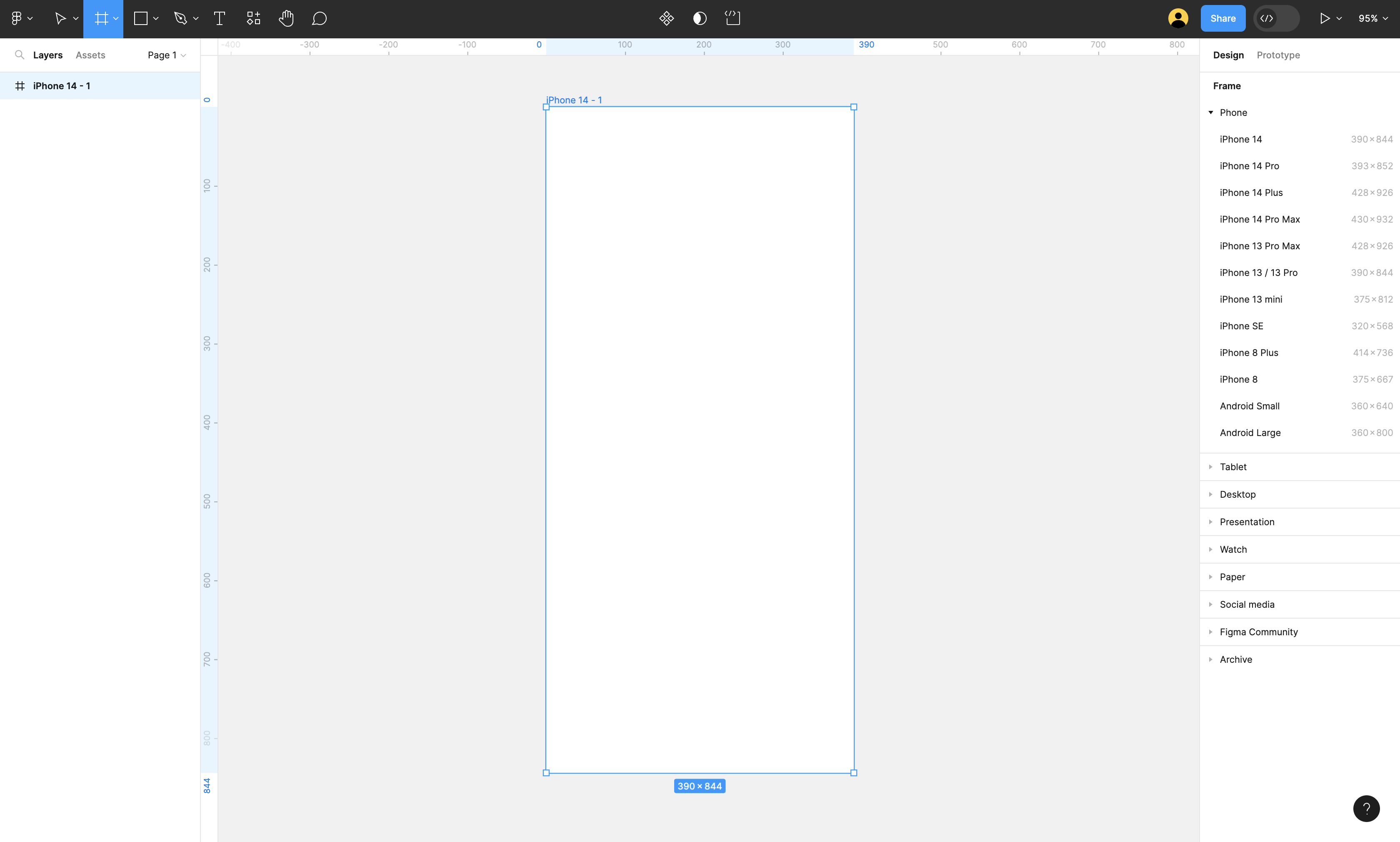
생성된 새 디자인 화면은 아래와 같습니다!
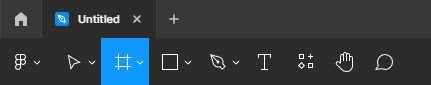
2. 왼쪽 상단에 도구 모음 탭이 있어요.
이 중 'Frame'(프레임) 아이콘을 선택하거나 단축키 'F'를 눌러 프레임 도구를 활성화합니다.
아래 파란색으로 표시되어 있는 도구가 프레임입니다.
활성화됨과 동시에 마우스 커서도 +로 바뀝니다.
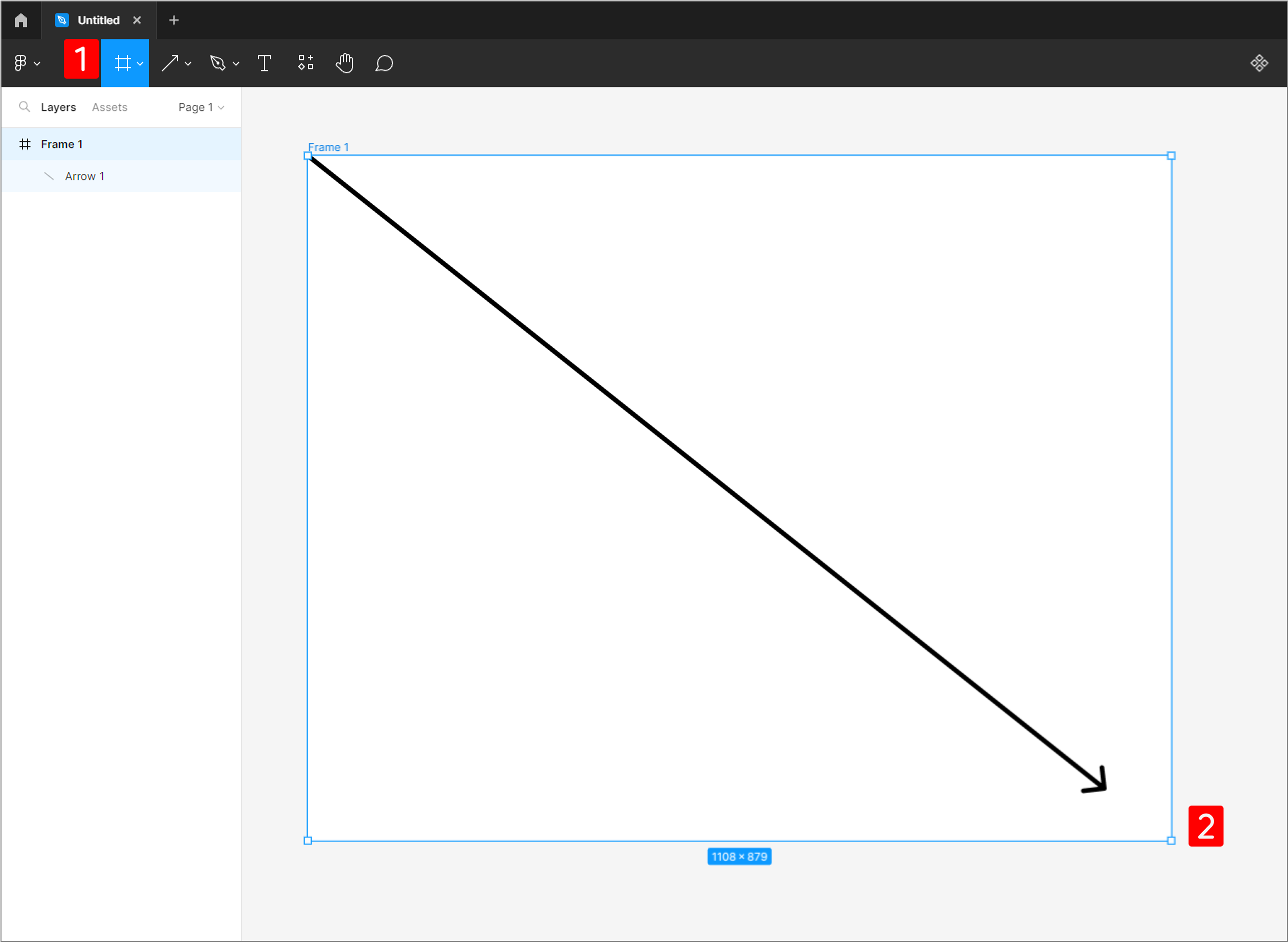
3. 1) [Frame]이 활성화되어 마우스가 +로 되었다면,
2) 원하는 크기만큼 마우스를 드래그하여 프레임을 생성합니다.
🍯tip!
하지만 만약에 아이폰 12 크기로 모바일 작업을 하려고 하거나
인스타그램 포스팅 사이즈로 작업해야 할 때
즉, 정해진 사이즈 규칙이 있는 경우에 하나하나 드래그하면서 크기를 맞추려고 하면
시간도 오래 걸리고 너무 힘들지 않을까요?
하지만
피그마는 반복작업을 확 줄여주는 좋은 툴이지요!!!
클릭 한 번으로 해결할 수 있는 방법을 배워보겠습니다!
4. [Frame]을 활성화한 상태에서 오른쪽 디자인 패널을 보시면
다양한 템플릿 크기를 선택하실 수 있습니다.
피그마 무료 플랜으로
생성할 수 있는 파일은 몇 개인가요?
2023년 8월 기준으로 피그마는 총 4개의 플랜으로 나누어집니다.
무료와 유료의 가장 큰 차이는
팀 프로젝트에서 edit 권한을 가진 편집자 수에 따라 종류가 구분된다고 보셔도 좋을 거 같아요.
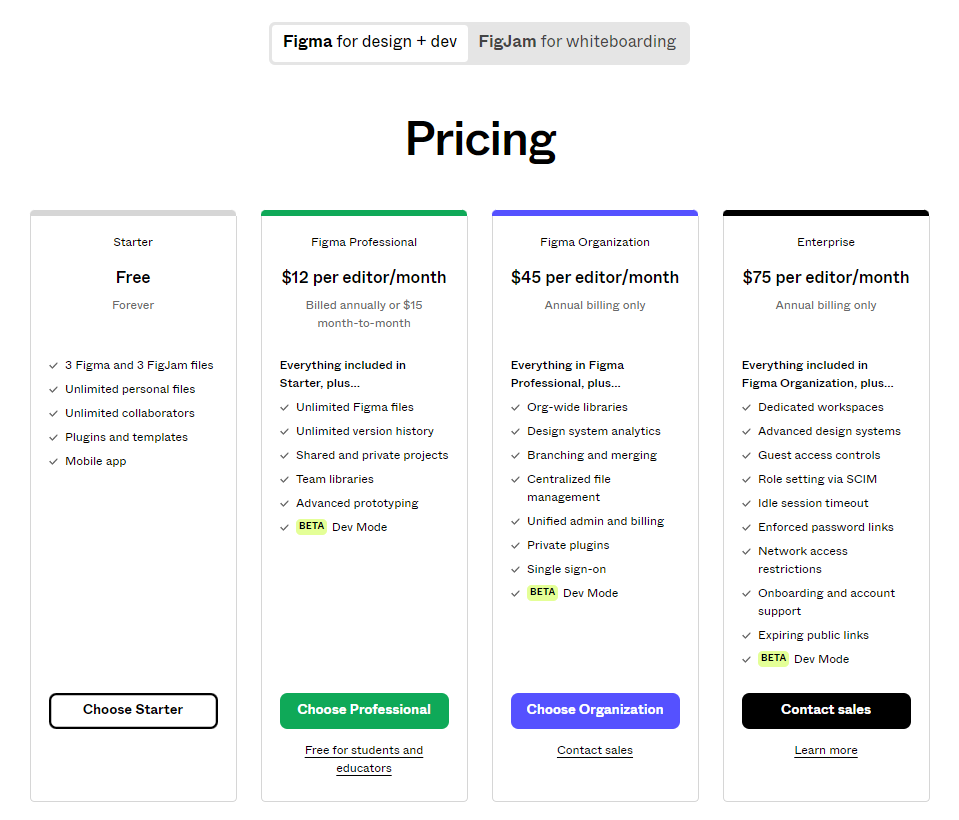
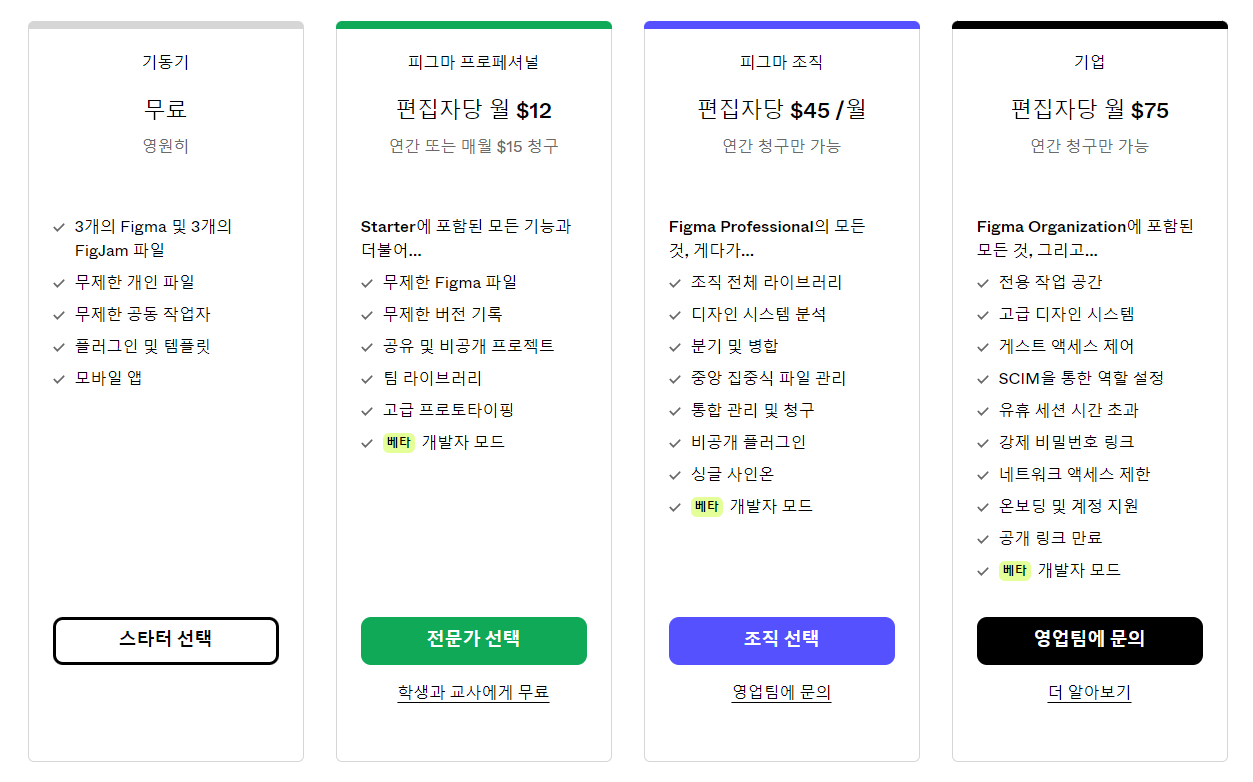
아래 이미지의 가장 왼쪽에 있는 'starter'가 무료 플랜인데요!
(아래 이미지는 모두 피그마 공식 홈페이지 플랜 비교 화면이며, 두 번째 이미지는 번역본입니다.)
스타터(무료) 플랜으로는
하나의 팀 프로젝트(타인에게 edit 권한 부여가 필수인 경우)에서
파일을 총 3개 만들 수 있고
각각의 피그마 파일에서 페이지는 3개까지 만들 수 있습니다.
3개가 적다고 느껴지실 수 있는데요.
피그마는 한 페이지 안에서 무제한으로 프레임과 섹션을 생성할 수 있는 점을 고려하면
사용하시면서 크게 불편함을 겪지 않으실 겁니다.
지금은 많이 사용해 보지 않았기 때문에 이해가 어려우실 수 있어요.
하지만 사용하다 보면 자연스럽게 적응하시게 될 겁니다! 저희가 함께하는 툴 공부는 무료 플랜으로도 충분하기 때문에 추가로 팀 프로젝트를 진행하게 되실 경우에 플랜 변경을 고려해보시는 것이
좋을 것 같습니다.
오늘도 끝까지 함께해 주셔서 감사합니다!
초반은 피그마와 이해하고 친해지는 시간이라고 생각해 주셔도 좋을 거 같아요.
어려운 개념 없이 쉽게 이해하고 바로 적용할 수 있도록 도와드리겠습니다.
다음 편에는 피그마의 머리! 툴바에 대해 소개 해 드리려고 합니다.
툴바만 이해해도 피그마 사용에 어려움이 없는데요!
다음 시간도 중요한 이야기로 가득할 것 같습니다. 기대 많이 해주세요💖
그럼 앞으로 함께 성장해요!
튼튼한 피른이 되는 그날까지!! 파2팅!!!💪