
안녕하세요! 리사컴바인드입니다.
오늘부터 시작하는 피그마 a to z에서는
피그마를 통해 업무 전반을 다루는 방법부터 세부적인 디자인 방법들까지
차근차근 정리해서 올려보려고 합니다!
📌 오늘의 체크리스트 📌
1. 피그마 가입하기
2. 피그마 웹 브라우저에서 폰트 편집이 안 될 때 해결 방법
3. 데스크톱 앱 설치하기
4. 모바일 앱 설치하고 미러 기능 활용해보기
빠르고 간편하게 알짜배기만을 준비했습니다!
얼른 설치하고 재밌는 공부 같이해요!💪
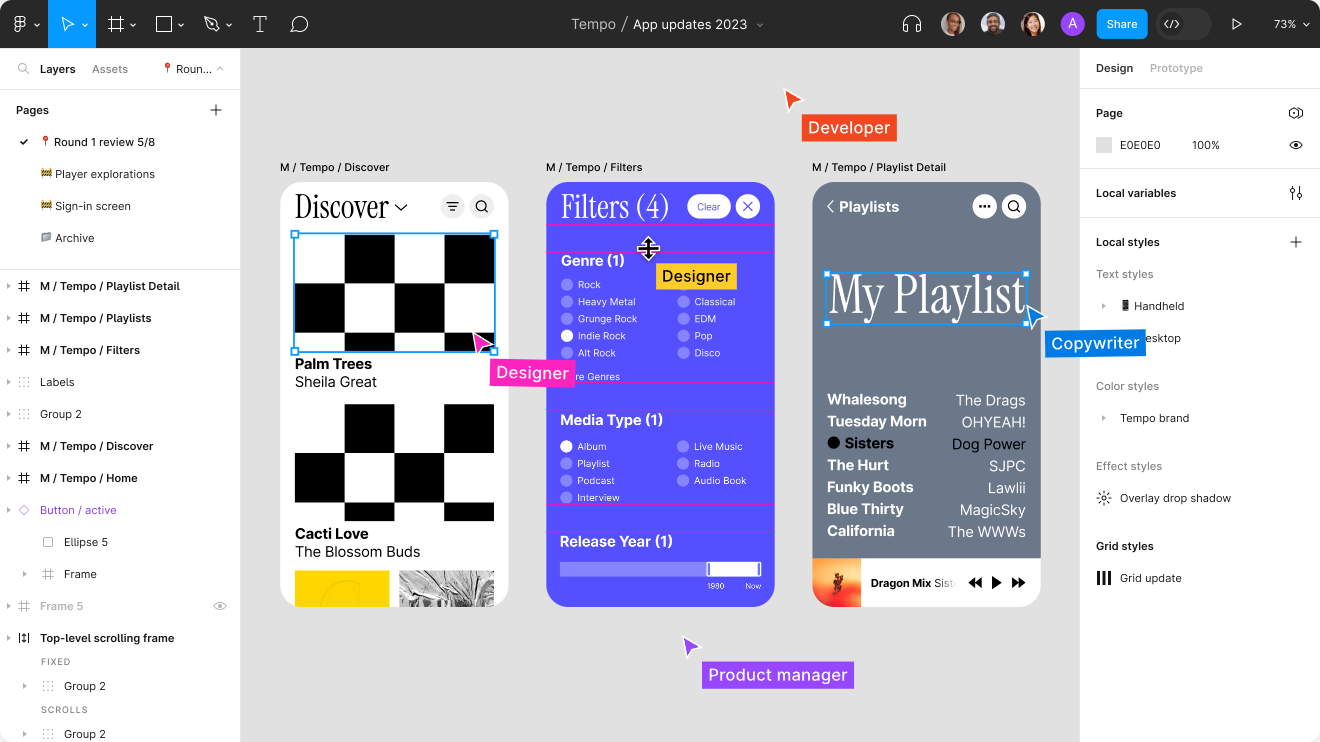
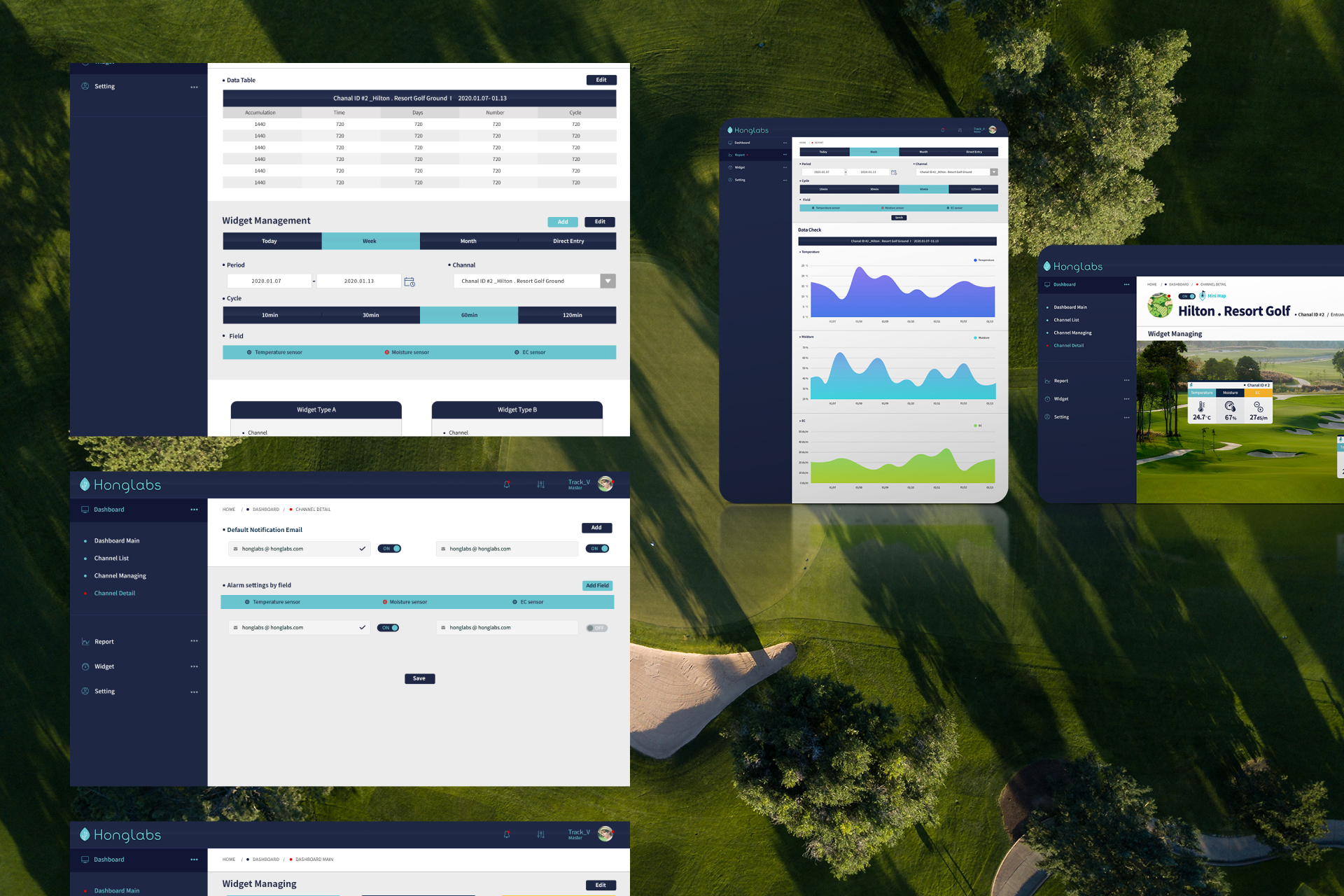
피그마의 사용환경
#인터페이스 디자인을 위한 #실시간 협업 툴 #디자인 시스템부터 프로토타이핑까지
피그마는 웹 브라우저, 데스크톱(윈도우/맥) 앱, 모바일 앱
어떤 환경에서든 편리하게 사용할 수 있습니다.
보통은 데스크톱 앱에서 작업을 하고 모바일 앱에는 미러 기능이 있어
작업물을 확인하는 용으로 작업 환경을 만들어 놓는 편인데요!
실시간 연동이 가능하면서도 동시에 다른 사람들과의 공유도 가능해서
업무 협업 과정에서 매우 유용하게 사용할 수 있습니다!
피그마 간편 가입하기
1. 피그마 주소에 접속하여 [Get started for free] 버튼을 누릅니다.
(위 이미지를 클릭하시면 사이트로 이동할 수 있습니다.)
피그마는 무료 플랜과 유료 플랜이 있는데요.
기본적으로 거의 모든 기능을 무료로 활용할 수 있어서 무료 플랜으로 가입하시길 권장합니다.
유료 플랜을 사용하는 이유는 팀 차원에서 여러 명과 협업하거나 고급 보안을 사용하기 때문입니다.
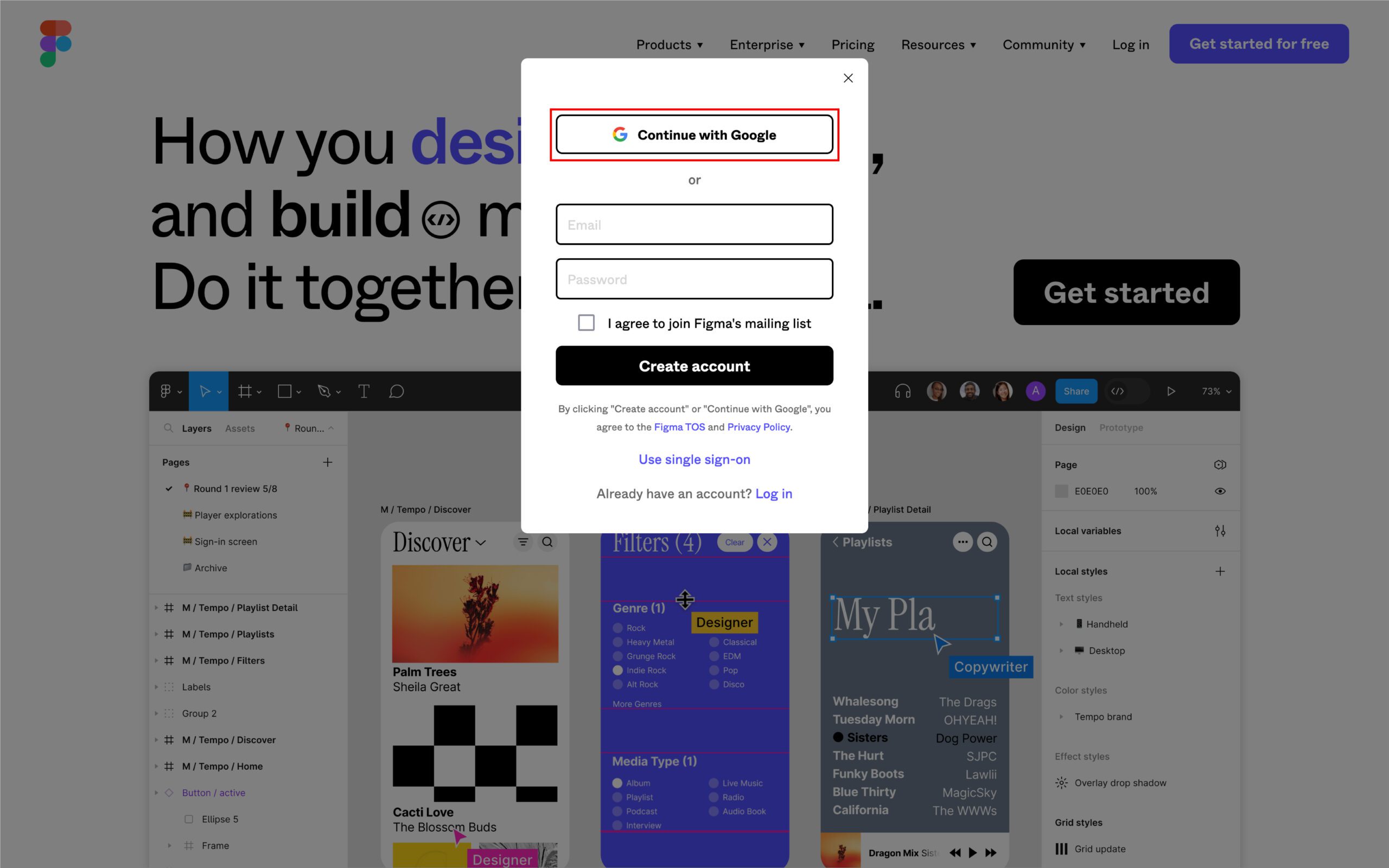
2. 구글 계정이 있다면 [Continue with Google]로 간편 로그인 진행
구글 계정이 없으실 경우,
사용하실 이메일 주소와 비밀번호를 바로 아래 필드에 각각 입력하시고
[Create Account]를 눌러 피그마 회원가입을 진행하시면 됩니다.
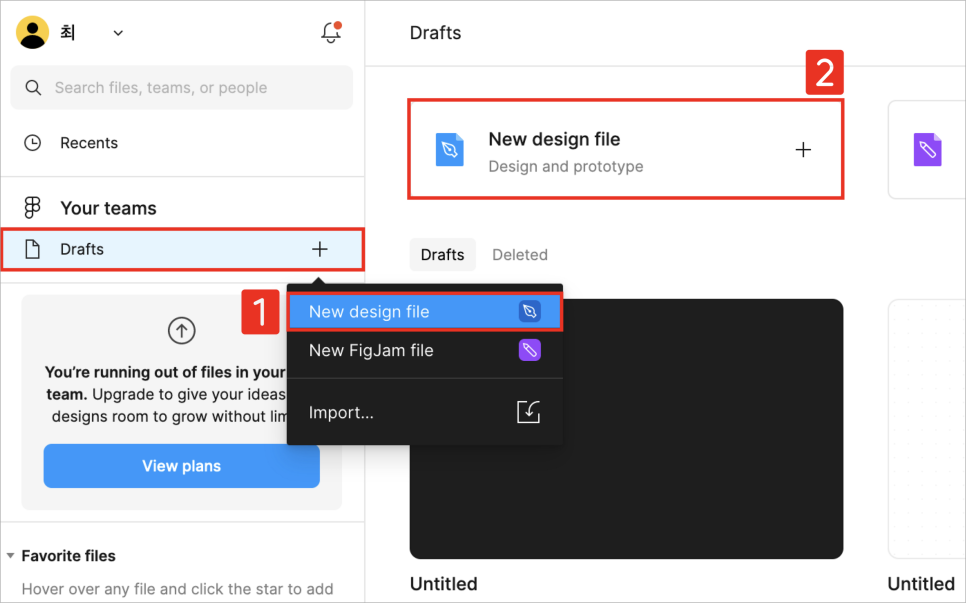
3. 회원가입을 마친 후 왼쪽 상단의 [New design file]을 선택하여 새 디자인 파일을 생성해보세요!
새 디자인 파일을 만드는 방법은 다양합니다!
1) 왼쪽 패널에서 [Drafts] 위에 마우스 포인터를 올리면 [+] 버튼이 생성됩니다.
[+] 버튼을 클릭한 다음 [New design file]을 선택하세요!
🍯tip!
[New design file] 바로 아래 [New Figjam file]을 누르면 피그잼이 실행됩니다.
피그잼은 브레인스토밍을 위한 화이트보드 협업 툴로 피그마의 시안(프레임)을 옮겨
아이디어 회의에 활용하기 좋습니다. 무료로 이용 가능하니 한번 사용해보세요!
OR
2) 화면 중앙 상단에 있는 [New design file]을 클릭하여 곧장 디자인 파일을 생성할 수 있습니다.
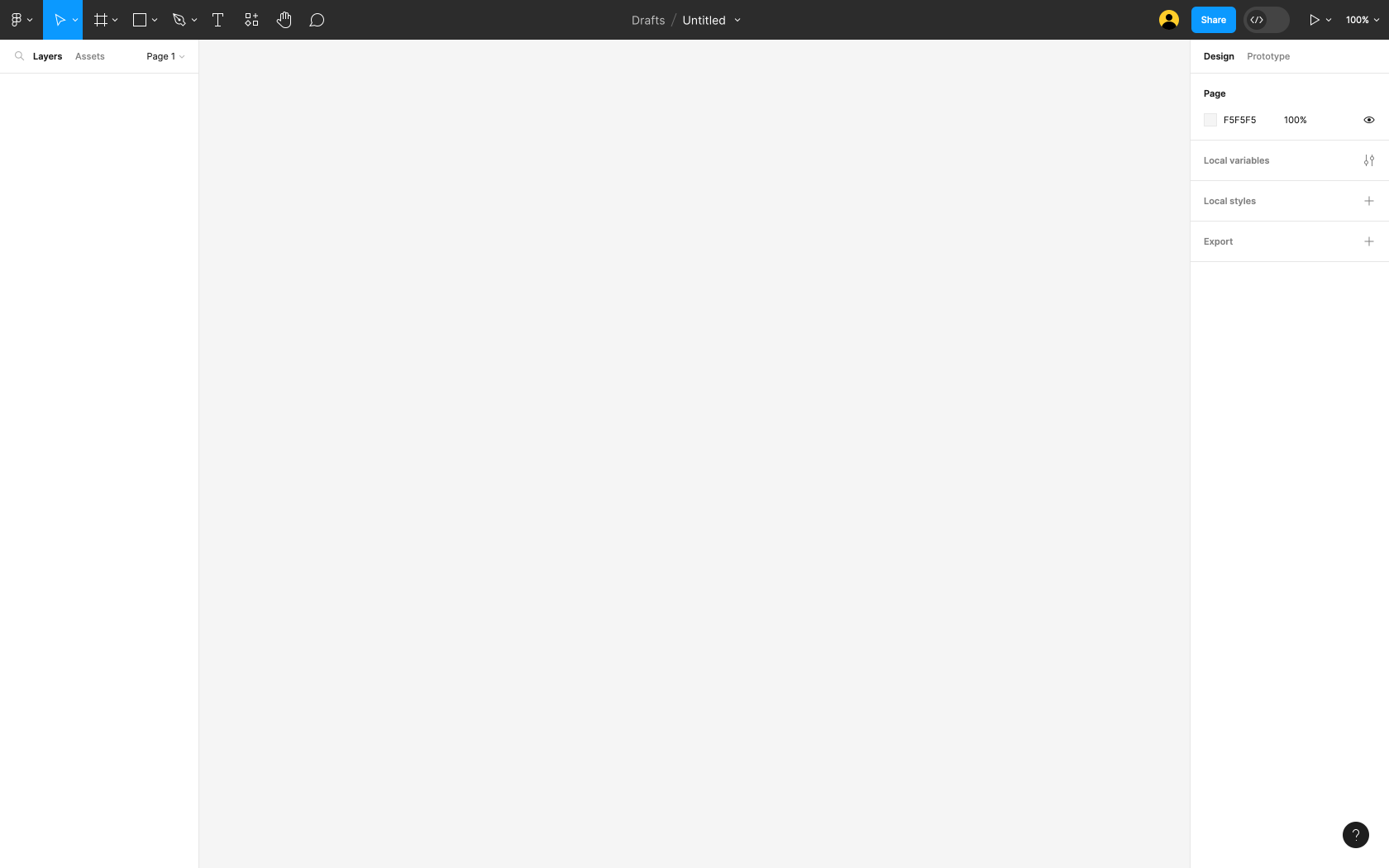
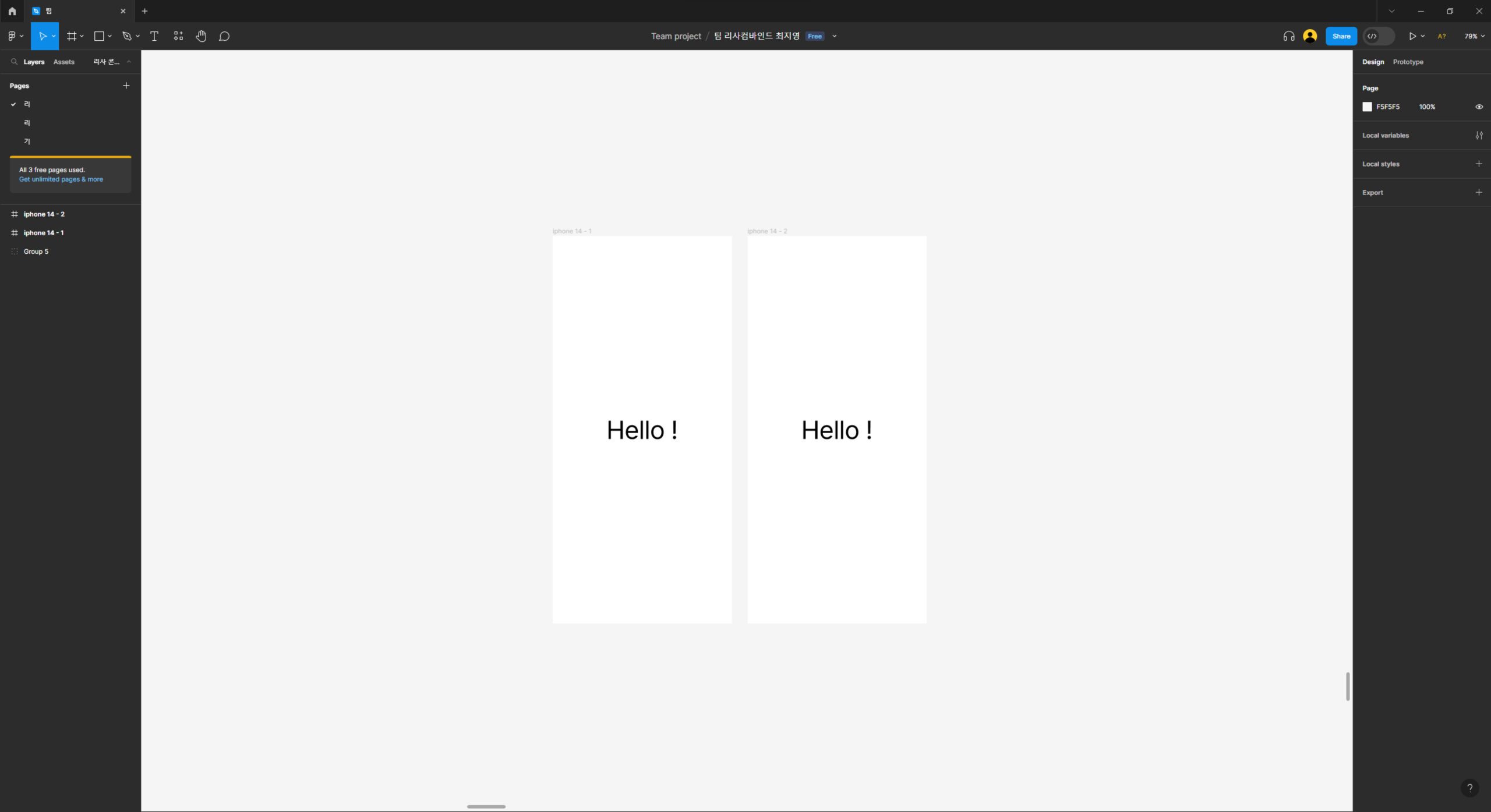
생성된 새 디자인 화면은 아래와 같습니다!
피그마 웹 브라우저에
폰트 편집이 안 될 시 해결 법
웹 브라우저에서 폰트 편집을 하기 위해서는 [Font installer]를 설치해야 합니다.
하지만 데스크톱 전용 앱을 설치하면 추가로 파일을 설치하지 않아도
컴퓨터에 설치된 폰트를 사용할 수 있습니다.
(아래에 데스크톱 전용 앱 설치 방법이 이어집니다!)
※웹 브라우저 전용 [Font installer]을 설치할 경우, 아래 이미지 분홍색 네모에 있는
Font installers를 설치하시길 바랍니다.
(위 이미지를 클릭하시면 사이트로 이동이 가능합니다.)
피그마 데스크톱 전용
앱 설치하기
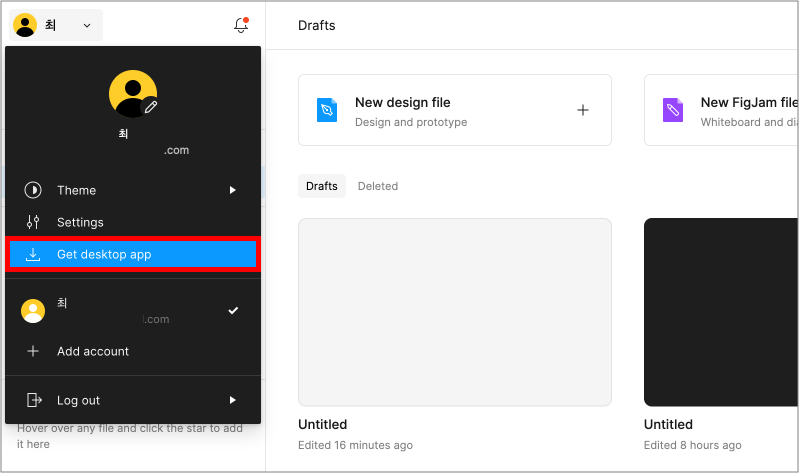
로그인이 완료된 상태라면 왼쪽 패널 상단의 프로필 드롭다운 버튼을 열어
[Get desktop app] 버튼을 누릅니다.
혹은
피그마 다운로드 페이지에서
아래 이미지 왼쪽 파란색 박스의 [Desktop app]에서
본인의 OS에 맞는 데스크톱 앱을 클릭해도
설치가 가능합니다.
(아래 이미지를 클릭하시면 사이트로 이동할 수 있습니다.)
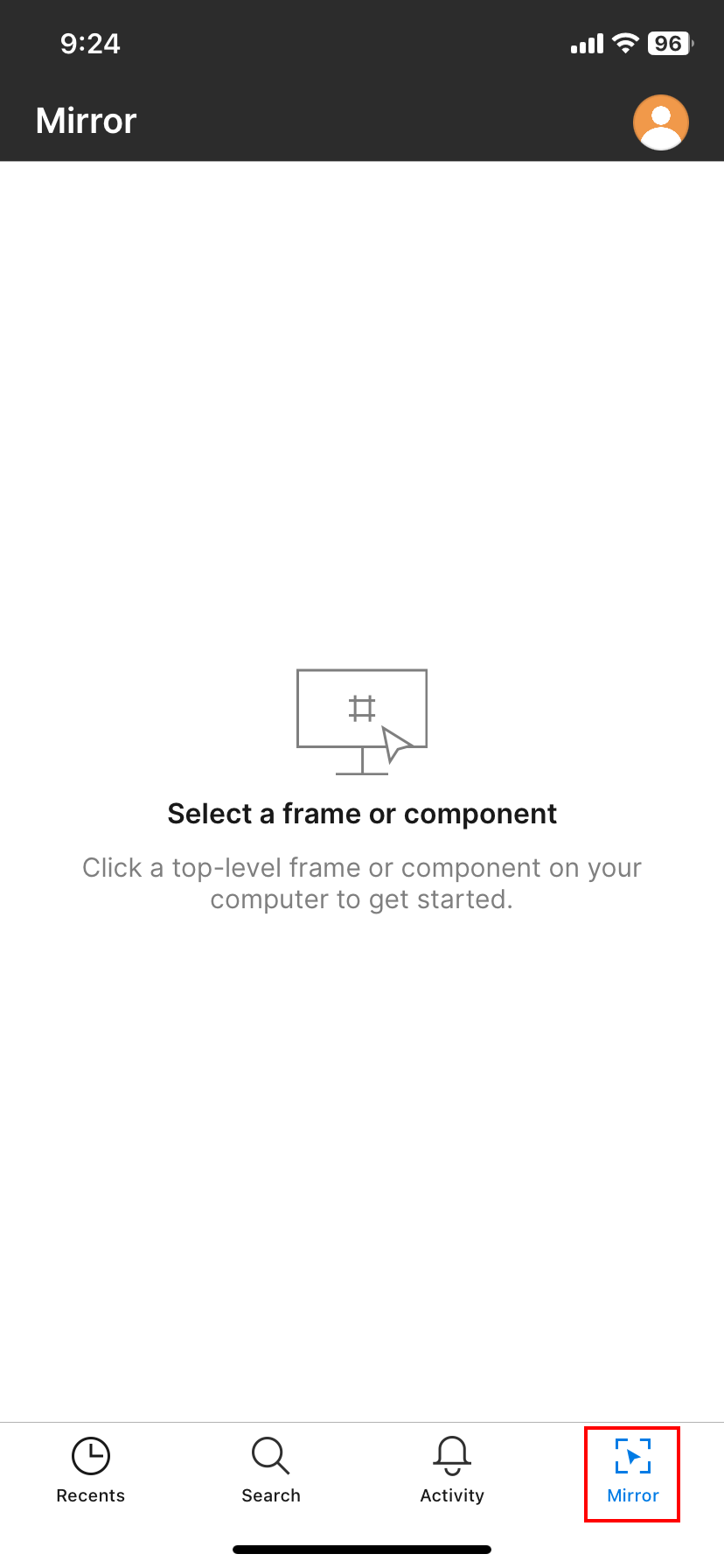
모바일 앱 설치와 미러 기능 활용
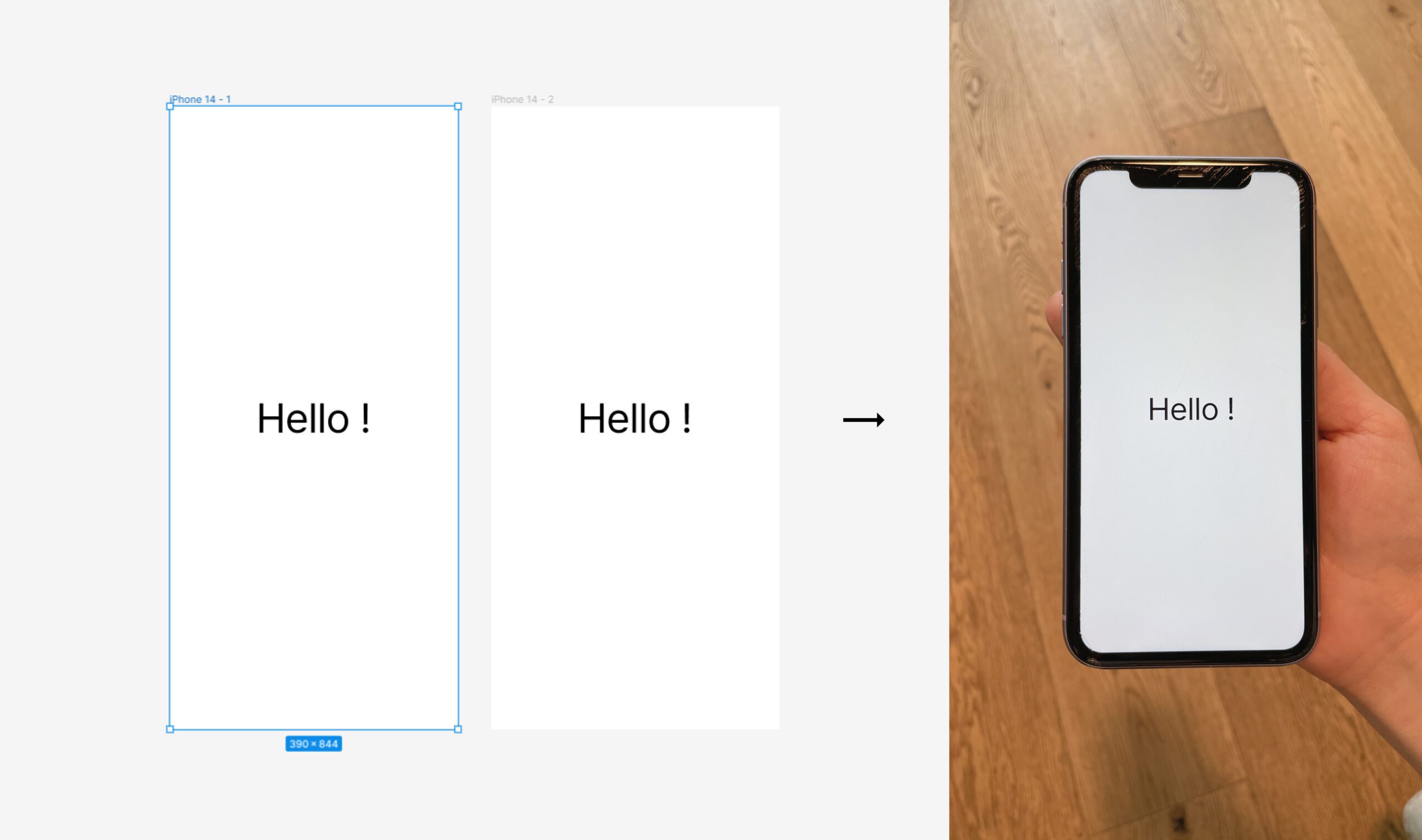
데스크톱 앱에서 모바일 UI 디자인을 할 경우
데스크톱 앱 테스트 환경과 실제 모바일 환경의 차이로
정확한 테스트를 진행하기에 어려움이 많습니다.
그럴 때,
[피그마의 미러 기능]을 활용해서 실시간으로 편집 화면과 모바일 테스트 화면을
동시에 확인할 수 있습니다!
데스크톱 앱에서 선택한 화면이 모바일 앱에 바로 연동되어 해당 화면을 볼 수도 있고,
미리 구현해 놓은 프로토타입 플로우를 동일하게 작동시킬 수 있으므로
사용성 테스트도 가능하게 됩니다.
모바일 앱을 함께 설치해서 테스트해볼까요?
1) 모바일 앱 스토어(애플) 또는 구글 플레이(갤럭시)에서'Figma'를 검색해 모바일 앱을 다운
2) 웹 브라우저 또는 데스크톱 앱으로 피그마를 실행한 뒤 피그마 앱에서 동일 계정으로 로그인
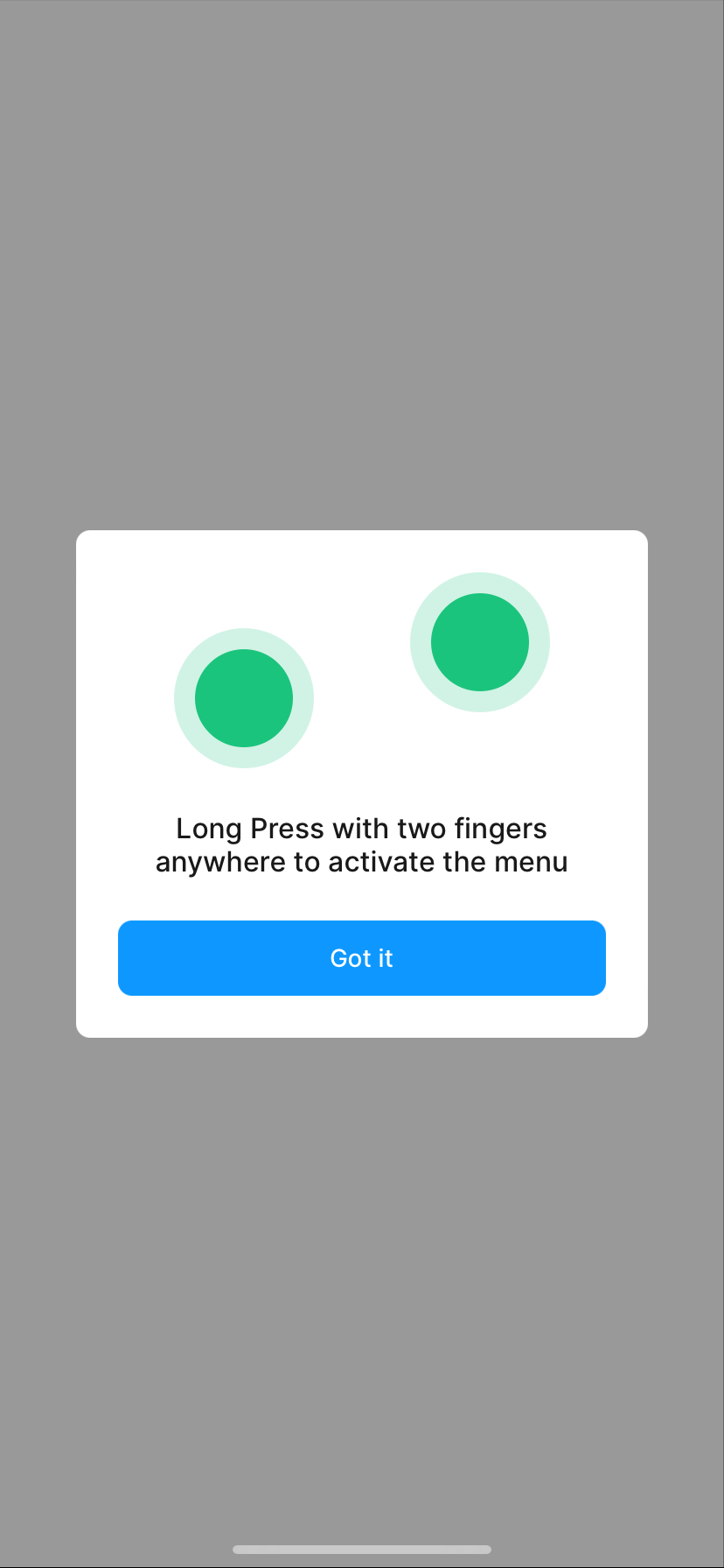
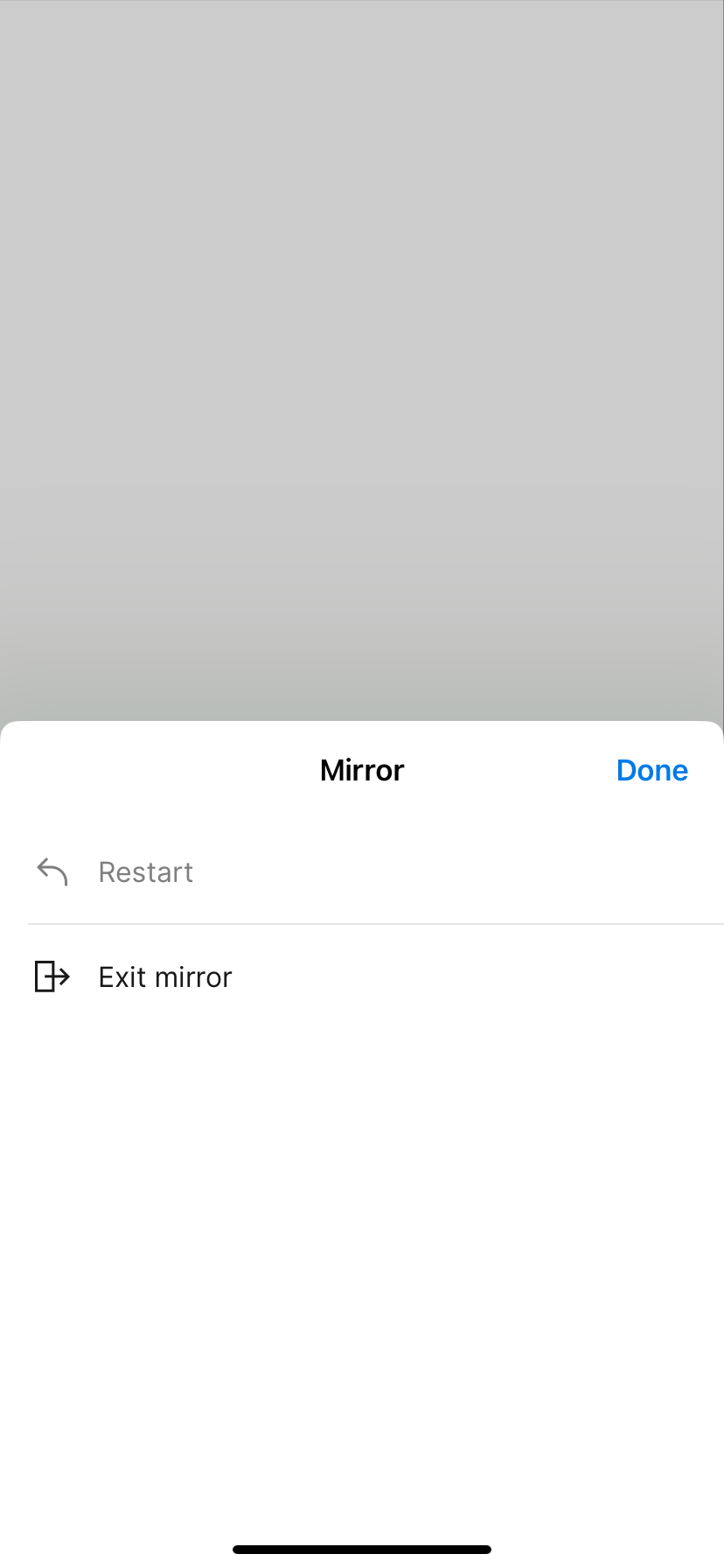
5) 미러 모드를 종료하고 싶다면 두 손가락을 화면에 꾹 누른 뒤 'Exit mirror'를 터치하시면 됩니다.
이상 오늘 준비한 이야기가 마무리되었습니다!
어떠셨나요?
피그마와 초면이었지만 생각보다 많은 기능을 알게 되지 않았나요?
알면 알수록 재밌고 신기한 기능이 많기 때문에 앞으로도 함께 차근차근 공부했으면 좋겠습니다!
다음 편에는 새 파일과 새 프레임을 만드는 시간을 가져볼 예정입니다!
여러분들도 주변에 피그마를 공부하려고 하시는 분들이 계신다면
조금이라도 알게 된 지식을 함께 공유하려고 하는 것도 좋을 것 같습니다.
그럼 다음 시간에도 함께 성장해요 🙂